Authentification
How to config the authentification.
After upgrade Auth.js to v5: NEXTAUTH_URL has removed from .env file. Same
thing in production.
Update auth_secret variable
The only environment variable that is mandatory is the AUTH_SECRET. This is a random value used by the library to encrypt tokens and email verification hashes. You can generate one via running:
npx auth secretAlternatively, you can use the openssl CLI, openssl rand -base64 33.
Or this link for generate a random secret key.
Then add it to your .env file:
AUTH_SECRET = secret;Update google client variables
In this section, we will create Google oauth project & update client id & secret for Google login to work:
Follow this Guide if you are new to this: https://support.google.com/cloud/answer/6158849?hl=en
- Go to Google cloud console, Create a new project or Select any existing project;
- Go to APIs & services > New Credentials > Create OAuth client ID
- Fill in details for oauth screen to generate client id & secret.
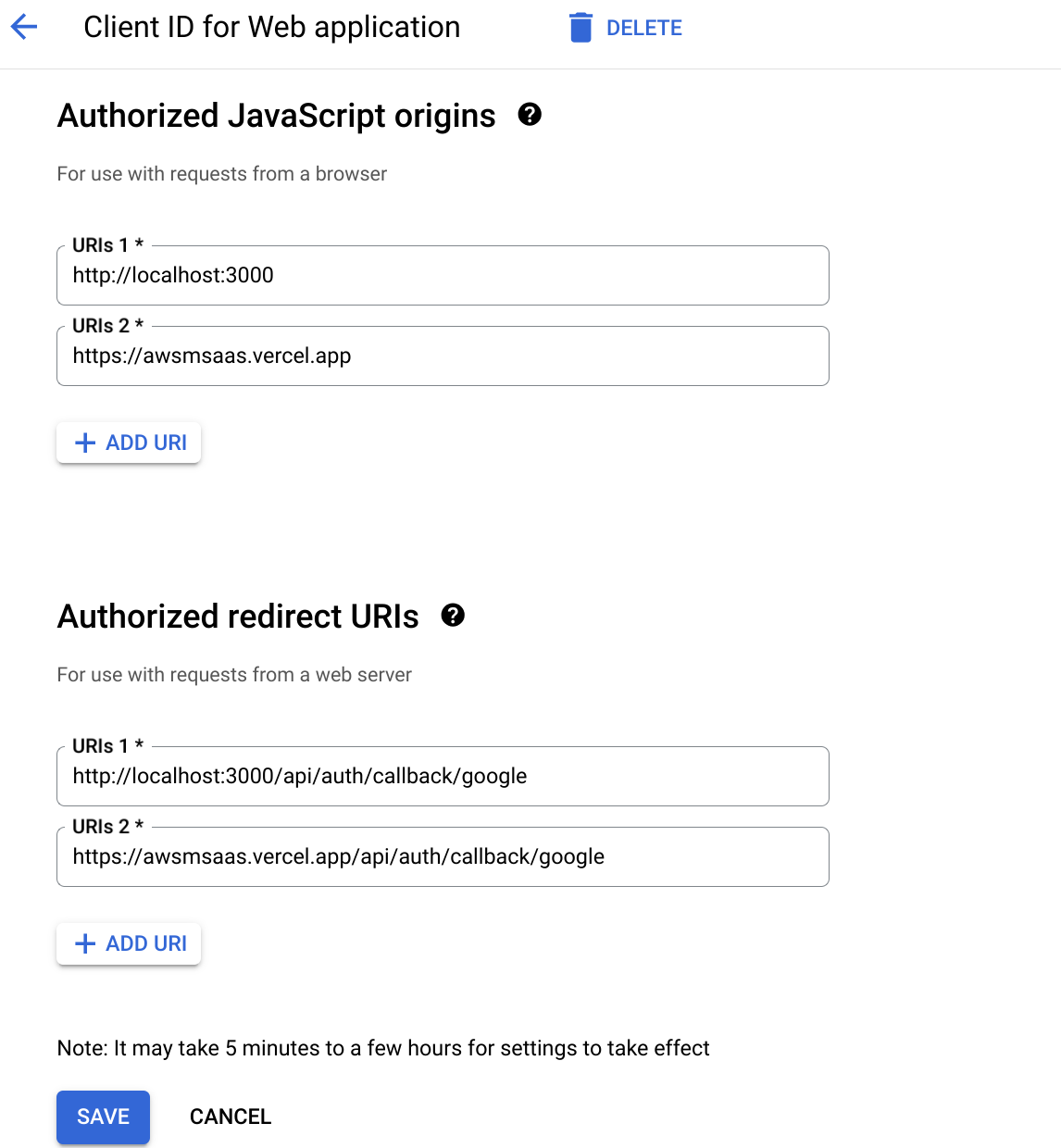
callback url: [origin]/api/auth/callback/googleGoogle config example screenshot:

Once created, save the client id & secret in your .env file
GOOGLE_CLIENT_ID = your_secret_client_id.apps.googleusercontent.com;
GOOGLE_CLIENT_SECRET = your_secret_client;Video explanation
Watch a youtube video from CodeWithAntonio on how to configure the environment variables for NextAuth with Google authentication.